Unity3D – Github : TextureTools I love just how scriptable everything in Unity can be and how easy it is to develop your own tools, but I have run into issues when trying to get at a raw version of an asset in tools. For all my searching even at editor time you are working with an already imported asset. This became a problem when I needed to be able to bake textures into atlases and then flatten their material. Even though my tools only ever needed to work on the editor side Unity made me jump through some hopes to avoid compression artifacts entering the texture.
There appeared to be to easy(-ish) solutions; set up the project with a sudo uncompressed and read/write enabled texture source within the assets somewhere or have the tool change the import settings, do stuff then set everything back. Having the extra source textures would be very cumbersome and bloat the repo size. There was always the danger of accidentally hooking up the uncompressed versions of the texture to an in game asset.
So for a long time the solution of having tools run through these steps to avoid compression was good enough:
- Gather up the textures we were processing
- Change there import settings
- Force re-import with “ImportAssetOptions.DontDownloadFromCacheServer”
- Do the texture processing
- Force re-import with old asset settings
After upgrading to Unity 5 these steps taking significantly longer than before. Part of it was a change in compression quality settings so now normal compressing Unity 5 was actually the same as Best in previous versions. Different versions of texture compressor for android and iOS that appear to be slower on pc for some reason along with some misc changes including Unity’s p4 integration all greatly slowed down the texture import and re-import times.
All this seemed really silly and thankfully there is a way around it if you are using .png(s) or .jpg(s). Unity’s WWW script class includes a WWW.texture variable for loading images from the web. This can also be used to load images off your hard drive even outside of your project!

I will be using this image for the loading tests. it has a source resolution of 512×512 but I have set the resolution to much smaller in Unity.
To get started the using WWW class is going to require IEnumerator methods. Since we are working in editor we are going to avoid deriving from MonoBehaviour to get our StartCoroutine() and look elsewhere. I found EditorCoroutine.cs on GitHub by benblo that adds the functionality that we are looking for.
We are also going to make use of an Texture2D extension method script for to allow us to scale the image when we load. This is useful since we have access to the original scale of the image when using the web load. I go over this extension more here.
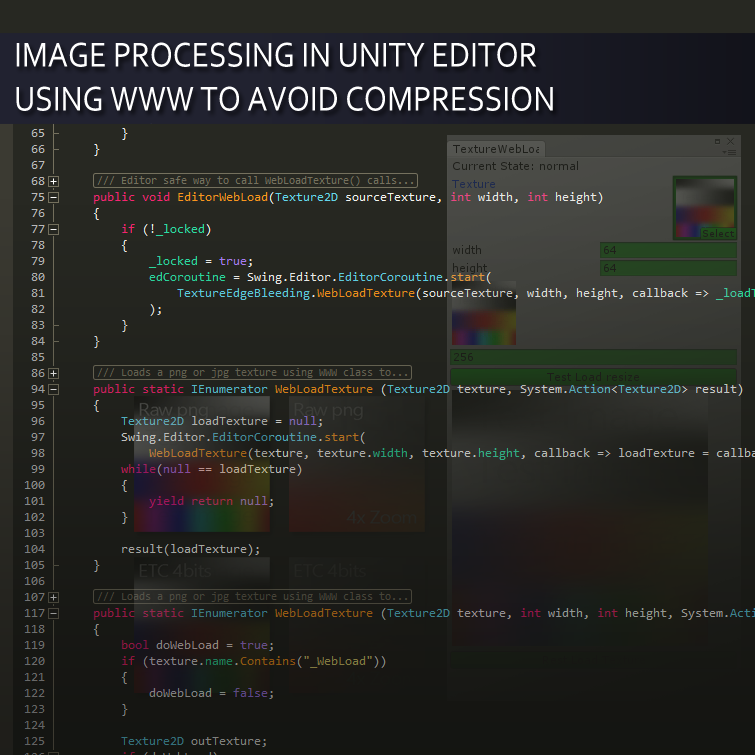
Now to set up a little editor window to check our web load.

Remember only .png and .jpg file formats are supported by WWW.texture in Unity. What may be of interest to some of you is my use of the Update() function in EditorWindow. This is important for loading a texture with a lambda function as we cannot hold up the main OnGUI() waiting for our texture to be returned